hexo博客搭建(一):在PC上搭建Hexo博客系统,并设置博客主题
本文主要讲解如何搭建hexo博客网站,并直接部署在github上,实现通过
xxx.github.io来访问博客,同时针对云服务器的用户,可以把Hexo博客同步部署到服务器上,通过宝塔Linux面板架设网站,并实现域名解析和绑定。针对没有云服务器的用户,也给出了直接部署在个人的Linux终端(比如:树莓派或者其他Linux开发板,软路由,NAS等)的方案和思路,并给出通过内网穿透方法实现通过自主域名访问博客的方法。最终实现可以通过xxx.github.io和自主域名访问博客网页。 这里不对Hexo博客的特性做说明,详细的Hexo相关的内容,可以参考Hexo官方网站:https://hexo.io/zh-cn/
这里用宝塔面板主要因为:一方面宝塔面板免去了Nginx的相关配置,可以直接用可视化操作来部署网页;另外一方面,一台Linux服务器可以同属部署多个网站,可以统一用宝塔面板统一管理。也方便该服务器不仅可以用来部署网站,还可以同时作为其他左右使用(比如可以用来做远程代码调试,内网穿透服务等)。
本文主要分四个章节来讲解:
二:如何把Hexo搭建的博客同步到github的网页托管服务上,实现以
xxx.github.io(其中xxx为你的github用户名)访问;四:如何把博客部署到本地的Linux服务器(树莓派或者其他Linux开发板,软路由,NAS等)上,通过内网穿透服务和自主域名绑定实现实现自主域名的访问。
一般情况下,自主域名需要做域名解析,所以,它只能访问你的云服务器或者你本地的Linux服务器,二选一即可,把hexo博客部署在Linux服务器上的操作在第三章节的前面两个部分。
一、在PC上搭建Hexo博客,并设置博客主题
设计到的工具和软件:
Node.js (windows,这里安装的是v18.20.2 LTS版本): https://nodejs.org/en/download
NodeSource的github网址: https://github.com/nodesource/distributionsHexo博客系统: https://hexo.io/zh-cn/
安知鱼博客主题(一款基于Hexo-Butterfly修改的Hexo主题):https://docs.anheyu.com/
vscode(编辑文本使用,有需要可以安装):https://code.visualstudio.com/
Typora文档编辑器(markdown编辑器,89元终身):https://typoraio.cn/
Typora和vscode仅仅是用来作为文章编辑和代码编辑使用,理论上有很多选择,vscode本身也支持markdown编辑功能(通过插件),这里只是给出本人使用的工具而已。关于vscode的安装和使用,可以网络搜索方法,正常情况下直接安装安装包即可,安装后可以安装一个
简体中文插件,以方便使用,这里就不赘述了。
1、 PC机安装hexo博客
- 针对windows和MAC系统下:Node.js和git直接下载对应的安装包安装即可。安装之后在终端中(CMD终端和PowerShell终端都可以)输入以下命令,确保软件都正确安装:
1 | node -v |
如果你的是Linux系统(注意:这里的安装hexo博客系统的指的是你的个人电脑,你后续写文章用的电脑,一般情况下这个电脑为windows和mac为主,这里只是提供一个在Linux上安装Node.js的方法),很多Linux系统的源提供的node.js的版本都过于老旧,所以一般Linux系统我们建议用NodeSource 来安装,NodeSource 的官方github的地址在上面说明已经提供,这里假如我们的PC机是Ubuntu,我们需要安装的node版本为v18.20.2 LTS版本,则在终端中输入如下内容 (其他系统在NodeSource 的github网址都有提高安装方法):
1 | curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash - && sudo apt-get install -y nodejs |
git则只需要用标准的包管理器安装即可,ubuntu的安装指令如下:
1 | sudo apt install git |
安装完成之后和windows与MAC一样在终端中输入以下指令查看是否正确安装以及其版本:
1 | node -v |
如果担心网络问题,后续用npm下载和更新插件导致失败,可以把npm的源修改为国内的源(本文选择的是淘宝npm的镜像):
当然,我们也可以通过如下语句,把镜像源修改为官方的镜像源:
或者只是临时把镜像源修改为淘宝镜像源:
- 建立一个文件夹,用来存储博客,比如,我的博客放在的目录为
E:\00_blog_senysunny\senysunny,可以直接用vscode打开该目录,开启一个终端,输入npm install hexo-cli -g安装Hexo,安装后,可以在终端界面输入hexo -v查看安装情况:
1 | npm install hexo-cli -g |
有正确打印hexo的版本信息,例如hexo-cli: 4.3.2则表示安装完成。
- 输入
hexo init初始化博客,然后输入npm install安装hexo相关依赖
1 | hexo init |
- 输入
hexo g和hexo s,分别式生成静态网页和启动hexo本地服务器的命令缩写,其全称是hexo generate和hexo server
1 | hexo g |
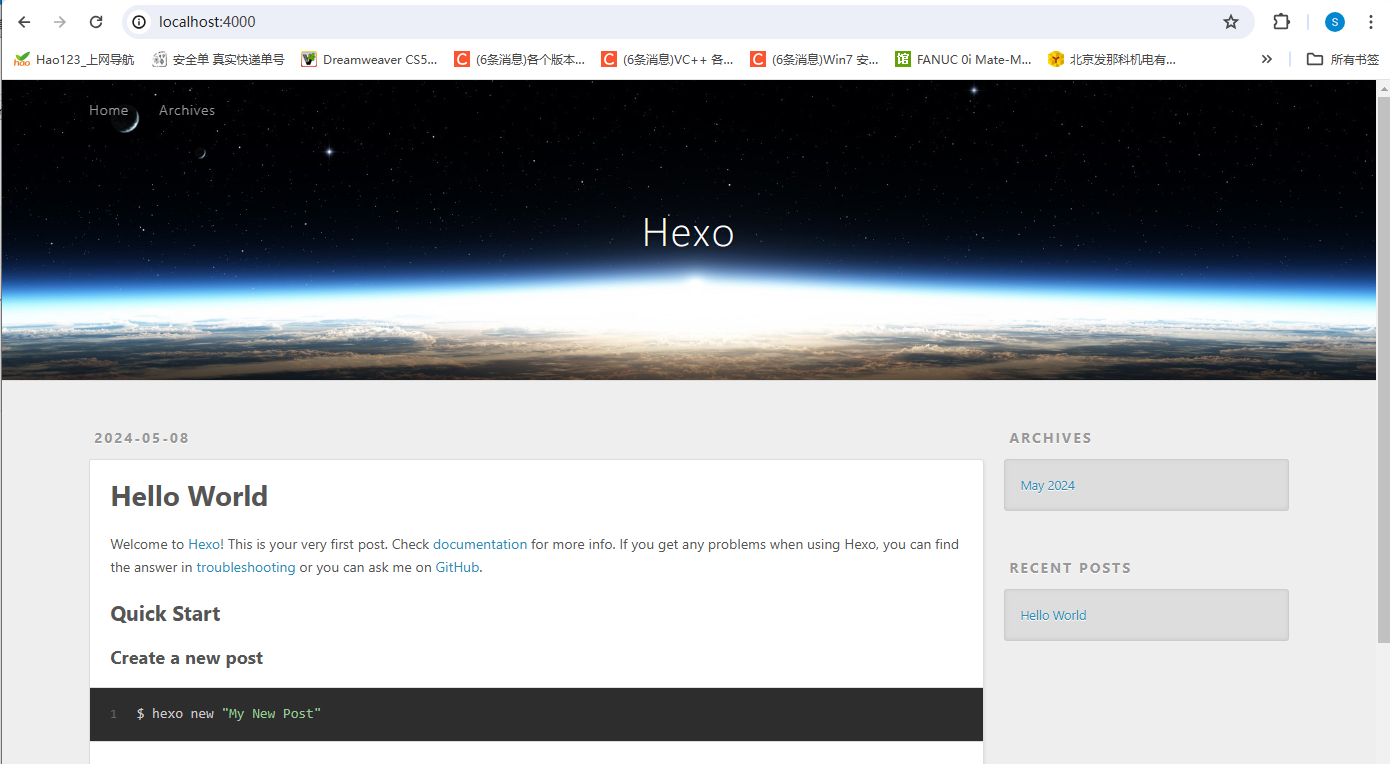
- 此时,你就可以在浏览器打开
http://localhost:4000/看到创建的网站了。

- 测试没有问题,我们可以在终端中按
ctrl + c关闭本地服务。为了后续可以把博客同步到github,以及自己的云服务器,可以先安装一个hexo自动部署发布工具。
1 | npm install hexo-deployer-git --save |
2、安装anzhiyu博客主题
博客已经安装好,但是博客美观还是不行,这里开始给博客安装一个主题,这里安装的是安知鱼的主题,它本身也是基于Butterfly主题修改的。当然,你也可以选择其他主题,不同主题可以参考主题的安装设置文档,这里给出Butterfly和anzhiyu主题的中文文档,可以供参考。实际上我们按照文档一步一步来即可。后续也可以根据文档自己优化自己的博客内容。 Butterfly主题文档中文版: https://butterfly.js.org/posts/21cfbf15/ 安知鱼主题文档中文版: https://docs.anheyu.com/initall.html
- 输入
npm i hexo-theme-anzhiyu安装安知鱼博客主题,并且安装pug 和 stylus 渲染插件
1 | npm i hexo-theme-anzhiyu |
- 此时,在博客的目录下会有
node_modules\hexo-theme-anzhiyu文件夹,表示已经安装好了主题,我们把该目录下的_config.yml复制到根目录,并修改为_config.anzhiyu.yml(注意根目录下本身就有一个_config.yml两个文件不一样),此时根目录下会有_config.yml和_config.anzhiyu.yml两个文件。

- 把根目录下的
_config.yml的主题修改成anzhiyu,这里顺带把博客的名称、语言、时区等信息一并修改了,如下(下面的内容并不是_config.yml所有内容,只展示了修改的部分,即# Site部分和# Extensions部分):
1 | # Site |
- 通过
hexo cl来清除缓存(其为hexo clean的缩写),再通过hexo g和hexo s来重新生成静态网页和启动hexo本地服务器,再次打开http://localhost:4000/可以看到主题已经修改了。

- 更多的hexo命令可以详细参考:https://hexo.io/zh-cn/docs/commands
3、安装博客文章加密插件
本节是属于个人额外补充的内容,如果你写的部分文章,希望再一定时间内暂时加密隐藏,或者说只允许知道访问密码的人观看,可以尝试给博客文件加密,这里用到了一个hexo的encrypt插件,其github的地址为:https://github.com/D0n9X1n/hexo-blog-encrypt。可以参考,这里仅仅做简单介绍。
- 直接输入
npm install --save hexo-blog-encrypt安装插件,如果本地服务没有退出,按CTRL + C关闭服务。
1 | npm install --save hexo-blog-encrypt |
- 此时,你只需要再文章的头部添加
"password"字段即可实现文章的加密,比如下面就是把hello world文章加密,密码为:hello:
1 | --- |
- 更多的其他功能,可以参考
hexo-blog-encrypt的官方文档,官方有提高中文文档,地址已经再本节开头给出。